- Details
- Written by: Super User
- Category: Uncategorised
- Hits: 187
This page presents the typography developed for The Flatstore VirtueMart template. To learn more how to use typography please see notes placed next to each element.
Extensions » Plugin Manager » Editor - TinyMCE and set Never for Code cleanup on save.
Extensions » Plugin Manager » Editor - TinyMCE and set Extended for Functionality option.
Headings
This is a Heading 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
This is a Heading 2
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
This is a Heading 3
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
This is a Heading 4
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciun
This is a Heading 5
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
This is a Heading 6
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?
Paragraphs
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?<blockquote> ... </blockquote>
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?<blockquote class="cite"><span class="cite"> ... </span></blockquote>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
If you will move over this text you should see a nice tip cloud
Usage:
<strong class="hasTip" title="I am a nice tip title:: ... and here you can put some text">this text</strong>
Unsorted Lists
Below are presented all available styles for unsorted lists. To use choosen style type
<ul><li> ... </li><li> ... </li></ul>
or <ul class="class-name"><li> ... </li><li> ... </li></ul>
- This is the default unsorted list style.
- It is very simple and you can use it with no any additional CSS class names.
- This is latest news list used into Latest News module.
- Usage:
<ul class="latestnews"><li> ... </li><li> ... </li></ul>
- This is the most read list used into Popular articles module.
- Usage:
<ul class="mostread"><li> ... </li><li> ... </li></ul>
- This is the sections list used into Sections module.
- Usage:
<ul class="sections"><li> ... </li><li> ... </li></ul>
- This is the accept list.
- Usage:
<ul class="list-accept"><li> ... </li><li> ... </li></ul>
- This is the add list.
- Usage:
<ul class="list-add"><li> ... </li><li> ... </li></ul>
- This is the delete list.
- Usage:
<ul class="list-delete"><li> ... </li><li> ... </li></ul>
- This is the error list.
- Usage:
<ul class="list-error"><li> ... </li><li> ... </li></ul>
- This is the alert list.
- Usage:
<ul class="list-alert"><li> ... </li><li> ... </li></ul>
- This is the cross list.
- Usage:
<ul class="list-cross"><li> ... </li><li> ... </li></ul>
- This is the tip list.
- Usage:
<ul class="list-tip"><li> ... </li><li> ... </li></ul>
- This is the tick list.
- Usage:
<ul class="list-tick"><li> ... </li><li> ... </li></ul>
- This is the disk list.
- Usage:
<ul class="list-disk"><li> ... </li><li> ... </li></ul>
- This is the email list.
- Usage:
<ul class="list-email"><li> ... </li><li> ... </li></ul>
- This is the feed list.
- Usage:
<ul class="list-feed"><li> ... </li><li> ... </li></ul>
- This is the image list.
- Usage:
<ul class="list-image"><li> ... </li><li> ... </li></ul>
- This is the information list.
- Usage:
<ul class="list-information"><li> ... </li><li> ... </li></ul>
- This is the key list.
- Usage:
<ul class="list-key"><li> ... </li><li> ... </li></ul>
- This is the newspaper list.
- Usage:
<ul class="list-newspaper"><li> ... </li><li> ... </li></ul>
- This is the pencil list.
- Usage:
<ul class="list-pencil"><li> ... </li><li> ... </li></ul>
- This is the CD list.
- Usage:
<ul class="list-cd"><li> ... </li><li> ... </li></ul>
- This is the PC list.
- Usage:
<ul class="list-pc"><li> ... </li><li> ... </li></ul>
- This is the iPod list.
- Usage:
<ul class="list-ipod"><li> ... </li><li> ... </li></ul>
- This is the Mouse list.
- Usage:
<ul class="list-mouse"><li> ... </li><li> ... </li></ul>
Sorted Stuff
Use numbers to sort your content. You can use ordered lists or numbered paragraphs.
- This is simple ordered list which you can use to sort your content.
- Usage:
<ol><li> ... </li><li> ... </li></ol> - Use as many items as you need.
1.Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
2.Usage: <p class="big-number"><span class="big-number">number</span> Content </p>
You can also use other signs for numbered paragraphs, for example:
A You can use letters.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
B And any other signs.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Boxes
Usage 1:
<div class="alert"> Text here </div> Usage 2:
<div class="alert"><div class="icon"><!-- --></div> Text here </div> Usage 1:
<div class="info"> Text here </div> Usage 2:
<div class="info"><div class="icon"><!-- --></div> Text here </div> Usage 1:
<div class="notice"> Text here </div> Usage 2:
<div class="notice"><div class="icon"><!-- --></div> Text here </div> Usage 1:
<div class="box-save"> Text here </div> Usage 2:
<div class="box-save"><div class="icon"><!-- --></div> Text here </div> Usage 1:
<div class="box-accept"> Text here </div> Usage 2:
<div class="box-accept"><div class="icon"><!-- --></div> Text here </div> Usage 1:
<div class="box-tip"> Text here </div> Usage 2:
<div class="box-tip"><div class="icon"><!-- --></div> Text here </div> - Details
- Written by: Super User
- Category: Uncategorised
- Hits: 175
The Flatstore template has built-in pop-up log in form module position which you may want to use to allow your customers to quickly log in to your site.
To use Pop-up Login Form position simply publish your login form into loginform module position.
After you customer will login he will get an access to his account also using Pop-up Login Form.
You will find the Pop-up Login Form module at the top of the demo of this template.
- Details
- Written by: Super User
- Category: Uncategorised
- Hits: 186
The Flatstore template comes with a built-in tool which will allow you to connect your website to the popular social networking sites.
The Flatstore template includes icons for the following:
- Blogger
- RSS
- MySpace
- Vimeo
- Stumbleupon
- digg
To use Social networking Links please log in to your Joomla! Administrator Panel and choose Extensions » Template Manager » Flatstoreand click Community Links tab.
- Details
- Written by: Super User
- Category: Uncategorised
- Hits: 192
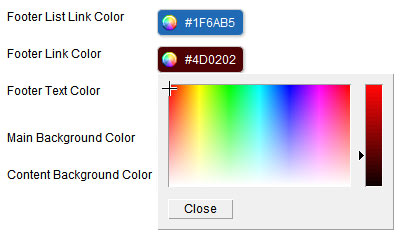
The Flatstore template comes with a built-in color chooser tool which gives you complete control over the designs color scheme. You can change the colors for most of the template with a click of a button.
If you want to easily customize the designs color scheme which includes the template background, text, headings, module background, menus and lots more all you need to do is open the built in template control panel by selecting the Extensions » Template Manager and click the Flatstore template name to open the template settings area. Now on the right hand side click Custom Colors tab and choose your own colors for each part of the template.

Pic. 1. Color Picker Tool
- Details
- Written by: Super User
- Category: Uncategorised
- Hits: 192
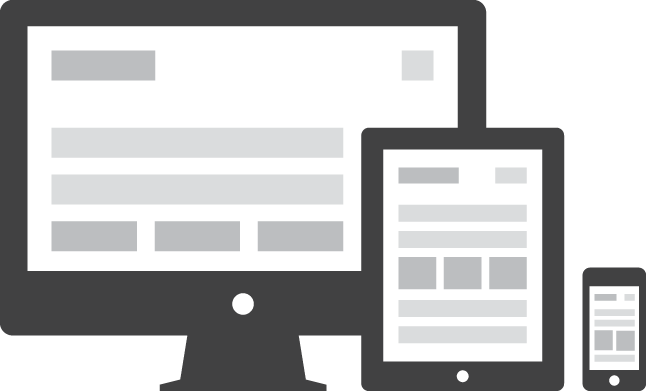
Flat Is A Responsive Mobile Ready Joomla Template
The Flat Joomla template for Virtuemart automatically adapts to different devices including Computers, Tablets and Mobile phones to give web site visitors the best viewing experience.